
利用组件开发微信小程序日历的详细方法
摘要: 我们都知道由于微信小程序开发文档和工具的限制,js文件不能直接操作wxml文件,开发者不能进行dom操作,所以在此创建组件必须先把组件结构定义好!也就是说必须在wxml文件中先定义好组件结构,然后再绑定数据,根据j … ...

摘要: 我们都知道由于微信小程序开发文档和工具的限制,js文件不能直接操作wxml文件,开发者不能进行dom操作,所以在此创建组件必须先把组件结构定义好!也就是说必须在wxml文件中先定义好组件结构,然后再绑定数据,根据j … ...

想一下,平时那些好听的音符在程序中怎么实现呢?这个是不是很有意思呀!如果我们自己可以做一个小程序来模拟音乐中七个音符的发音,你是否能够做的到? 接下来,我们就一起去看看这个神奇的声音的来源。。。 首先,我们建一个控制台的项目。这个程序的核心...

这篇文章主要介绍了微信小程序 共用变量值的实现的相关资料,需要的朋友可以参考下 微信小程序 共用变量值的实现 举个例子,比如从商品管理列表页,相对自己发布的商品进行修改,点击修改按钮,通过 activityId 唯一标识进行修个这个商品, ...

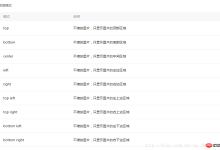
本文主要介绍了微信小程序使用image组件显示图片的方法,结合实例形式简单分析了微信小程序附image组件的相关使用技巧,并附带源码供读者下载参考,需要的朋友可以参考下,希望能帮助到大家。 可以看到,image这个组件有四个属性,这次针对m...

...

这次给大家带来Vue.js双向绑定实现详解,Vue.js双向绑定实现的有哪些,下面就是实战案例,一起来看一下。 <meta> <script></script&g...

这次给大家带来微信小程序中图片如何自适应机型高度,微信小程序中图片自适应机型高度的有哪些,下面就是实战案例,一起来看一下。 小程序中的轮播图很简单,官方都有例子的,但是唯一的缺陷就是swiper是固定死的150px高度,这样如果传入的图片大...

这次给大家带来diff的对象是虚拟dom,使用diff虚拟的有哪些,下面就是实战案例,一起来看一下。 虚拟dom diff算法首先要明确一个概念就是diff的对象是虚拟dom,更新真实dom则是diff算法的结果 Vnode基类 ...

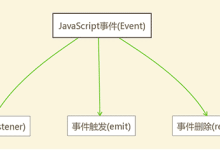
这次给大家带来Event emitter的监听事件,使用Event emitter监听事件的有哪些,下面就是实战案例,一起来看一下。 什么是 Event Emitter? Event emitter 听起来只是触发一个事件,这个事件任何东西...

这次给大家带来JS的EventEmitter使用步奏详解,使用EventEmitter的有哪些,下面就是实战案例,一起来看一下。 2个多月前把 Github 上的 eventemitter3 和 下的事件模块 events 的源码抄了一遍,...