
微信小程序MUI数字输入框效果的实现方法
本文主要为大家详细介绍了微信小程序实现mui数字输入框效果,我们会以代码的示例来教大家,希望大家能根据这个实现思路来完成自己的mui数字输入框效果。 WXML <view class="tui-content"> <vie...

本文主要为大家详细介绍了微信小程序实现mui数字输入框效果,我们会以代码的示例来教大家,希望大家能根据这个实现思路来完成自己的mui数字输入框效果。 WXML <view class="tui-content"> <vie...

本文主要为大家分享一篇使用js模拟锚点跳转的实例,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧,希望能帮助到大家。 A-HTML锚点定义: 设置锚: <a>&nsbp;</a> 登录...

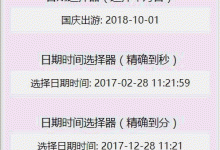
本文主要为大家详细介绍了微信小程序日期时间选择器的使用方法,自定义精确到分秒或时段,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能帮助到大家。 效果图 实现原理 利用微信小程序的picker组件的多列选择器实现! WXML <...

本文主要和大家介绍微信小程序使用navigateto数据传递的实例的相关资料,希望通过本文能帮助到大家,需要的朋友可以参考下,希望能帮助到大家。 微信小程序使用navigateTo数据传递的实例 1,传递基本数据类型 index.js 发送...

本文主要和大家介绍微信小程序中post方法与get方法的封装的相关资料,让大家掌握如何封装,需要的朋友可以参考下,希望能帮助到大家。 微信小程序开发post方法与get方法的封装 第一步:在utils文件夹下创建httpUtil.js文件 ...

本文主要介绍jquery easyui layout实现tabs标签的实例的相关资料,希望通过本文能帮助到大家实现这样的功能,需要的朋友可以参考下,希望能帮助到大家。 jQuery EasyUI Layout实现tabs标签的实例 一、概述...

本文主要和大家介绍vuex 模块化(module),小编觉得挺不错的,现在分享给大家,也给大家做个参考,希望能帮助到大家。 一、为什么需要模块化 前面我们讲到的例子都在一个状态树里进行,当一个项目比较大时,所有的状态都集中在一起会得到一个比...

本文主要介绍了微信小程序之滚动视图容器的实现方法的相关资料,希望通过本文能帮助到大家,让大家掌握这部分内容,需要的朋友可以参考下,希望能帮助到大家。 微信小程序之滚动视图容器的实现方法 直接上两种方案代码以及效果图: 方案1 这种方案是直接...

本文主要介绍微信小程序如何获取openid及用户信息,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能帮助到大家。 1. 获取openid 1.1 获取code 调用接口获取登录凭证(code)进而换取用户登录态信息,包括用户的唯一...

本文主要介绍微信小程序实现按钮滑动的方法,希望通过本文能帮助到大家实现这样的功能,需要的朋友可以参考下,希望能帮助到大家。 微信小程序 按钮滑动的实现方法 一.先看东西 滑动前 滑动后 二.再上代码 index.wxml <view ...