
微信小程序实现网络请求简单封装的代码案例
这篇文章主要介绍了微信小程序之网络请求简单封装实例详解的相关资料,需要的朋友可以参考下 微信小程序之网络请求简单封装实例详解 在微信小程序中实现网络请求相对于Android来说感觉简单很多,我们只需要使用其提供的API就可以解决网络请求问题...

这篇文章主要介绍了微信小程序之网络请求简单封装实例详解的相关资料,需要的朋友可以参考下 微信小程序之网络请求简单封装实例详解 在微信小程序中实现网络请求相对于Android来说感觉简单很多,我们只需要使用其提供的API就可以解决网络请求问题...

这篇文章主要介绍了详解微信小程序设置底部导航栏目方法的相关资料,需要的朋友可以参考下 详解微信小程序设置底部导航栏目方法 小程序底部想要有一个漂亮的导航栏目,不知道怎么制作,于是百度找到了本篇文章,分享给大家。 好了 小程序的头部标题 设置...

这篇文章主要给大家总结了关于微信小程序开发中的各种疑问解答,文中将在微信小程序开发中可能遇到的问题都进行了整理和解答,对大家具有一定的参考学习价值,需要的朋友们下面来一起看看吧。 前言 最近总结一篇微信小程序解答,作为小程序填坑人深有体会这...

这篇文章主要给大家介绍了关于微信小程序中数据处理的相关资料,文中介绍的非常详细,对大家具有一定的参考学习价值,需要的朋友可以参考借鉴,下面来一起看看吧。 前言 微信小程序数据处理 的核心就是js文件 Page 的 data。他是WXML 和...

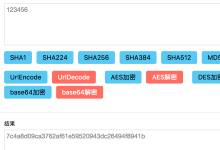
这篇文章主要介绍了微信小程序 sha1 实现密码加密实例详解的相关资料,需要的朋友可以参考下 微信小程序 sha1 实现密码加密实例详解 在utils中的util.js 文件中增加 函数 实现 字符串转换为16进制加密后的字符串 funct...

这篇文章主要介绍了微信小程序 跳转传递数据的实例的相关资料,需要的朋友可以参考下 微信小程序 跳转传递数据的实例 点击view 跳转页面 <view class="album_image" data-album-obj="{{item...

这篇文章主要介绍了 微信小程序 buffer缓冲区的详解的相关资料,需要的朋友可以参考下 微信小程序 Buffer缓冲区的详解 JavaScript 语言自身只有字符串数据类型,没有二进制数据类型。 但在处理像TCP流或文件流时...

这篇文章主要介绍了 微信小程序点击控件修改样式实例详解的相关资料,需要的朋友可以参考下 微信小程序点击控件修改样式实例详解 现在要在微信小程序中实现点击控件修改样式,如下: 微信小程序中不支持直接操作dom,要实现这种效果,我们需要通过设置...

这篇文章主要介绍了微信小程序联网请求的轮播图的相关资料,需要的朋友可以参考下 微信小程序的轮播图和Android的轮播图一点不一样 ,这里我们看一下我们需要用到的控件介绍 这里我们用到了swiper这个组件,上边的图片已经把这个组件的属性 ...

路由方式 对于路由的触发方式以及页面生命周期函数如下: 以下是路由方式的类型,触发时机 路由方式 触发时机 路由前页面 路由后页面 初始化 小程序打开的第一个页面 onLoad, onShow 打开新页面 &nb...