
微信小程序滚动Tab如何实现左右可滑动切换的实例分析
这篇文章主要介绍了微信小程序滚动tab实现左右可滑动切换的相关资料,这里提供实现实例帮助大家实现这样的功能,需要的朋友可以参考下 微信小程序滚动Tab实现左右可滑动切换 效果: 最终效果如上。问题: 1、tab标题总共8个,所以...

这篇文章主要介绍了微信小程序滚动tab实现左右可滑动切换的相关资料,这里提供实现实例帮助大家实现这样的功能,需要的朋友可以参考下 微信小程序滚动Tab实现左右可滑动切换 效果: 最终效果如上。问题: 1、tab标题总共8个,所以...

微信小程序中实现一对多发消息详解及实例代码 微信小程序中各个界面之间的传值和通知比较蛋疼。所以模仿了iOS中的通知中心,在微信小程序中写了一套类似的通知中心。 通知中心可以做到:1对多发消息,传递object。使用十分简洁。 使用时,在需要...

先发canvas实现直播点赞气泡效果图: 实现细节: 1.JS: drawImage:function(data){ var that = this var p10= data[0][0]; /* 三阶贝塞尔曲线起点坐标值*/ var p1...

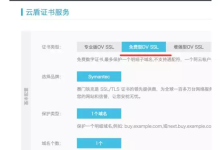
微信小程序server环境配置详解 主要内容: 1. SSL免费证书申请步骤 2. Nginx HTTPS 配置 3. TLS 1.2 升级过程 微信小程序要求使用 https 发送请求,那么Web服务器就要配置成支持 https,需要先申...

这篇文章主要介绍了微信小程序实现拖拽 image 触摸事件监听的实例的相关资料,这里提供image触摸并监听的简单实例,需要的朋友可以参考下 微信小程序实现拖拽 image 触摸事件监听的实例 需要做个浮在scroll-view之上的but...

1、微信小程序—-弹幕的实现(无后台) 小程序刚刚出来,现在网上的demo是多,但是要找到一个自己需要的却不容易。今天跟大家分享自己写的一个弹幕功能。 效果图: 我的思路是这样的,先用 标签确定是否打开弹幕,若打开弹幕则出现弹幕...

本文实例为大家分享了微信小程序分页滑动栏的具体代码,供大家参考,具体内容如下 功能: 1.分页栏与滑动视图绑定 2.点击分页栏自动滑动到对应视图 3.滑动的到视图对应分页栏自动显示选中样式 上代码 wxml <view class="...

微信小程序这个坑啊,js动态修改样式,我们并不能用js或者jq 轻轻松松一行代码搞定。或者用removeclass addclass 来修改样式。 以下是一种动态修改样式的方法,原理是绑定数据,然后动态的修改数据,从而实现动态样式的改变而已...

下面来介绍小picker,分三种样式: 默认的自己可以定义数据的 mode=”time”是时间选择器 mode=”date”是日期选择器 跟其他的一样先来看下picker.wxml <v...

这篇文章主要介绍了微信小程序获取循环元素id以及wx.login登录操作的相关资料,这里提供实例帮助大家实现该功能,需要的朋友可以参考下 微信小程序获取循环元素id以及wx.login登录操作 通过点击方法获取循环数据元素的id例: wxm...