
关于小程序开发心得的详细介绍
这篇文章主要介绍了微信小程序 开发过程中遇到问题总结的相关资料,需要的朋友可以参考下微信小程序 开发过程中遇到问题总结第一次正式开发一个小程序,就从以下几个方面来谈一谈小程序的开发过程和心得吧,主要说说这次项目中用到的功能。数据请求这次的小...

这篇文章主要介绍了微信小程序 开发过程中遇到问题总结的相关资料,需要的朋友可以参考下微信小程序 开发过程中遇到问题总结第一次正式开发一个小程序,就从以下几个方面来谈一谈小程序的开发过程和心得吧,主要说说这次项目中用到的功能。数据请求这次的小...

微信小程序下拉刷新上拉加载的两种实现方法,1、利用”onPullDownRefresh”和”onReachBottom”方法实现小程序下拉刷新上拉加载,2、在scroll-view里设定bin...

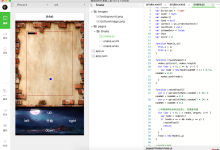
很久很久以前,差不多大半年前吧,笔者发布了一篇关于OC版贪食蛇开发的文章,时隔多月,微信小程序横空出世,于是闲来无事的我又写了一个小程序版 下面这段话请务必阅读 笔者是做ios的,而小程序大部分都是前端的知识,笔者之前没有做过类似开发,所以...

background-color:#FFFFFF;text-align:center;”> 微信小程序还没正式发布就已经迅速成为大家讨论的焦点,那么大家可能觉得只有收到内测邀请才能体验小程序的开发流程,其实不然,大家都可以...

模块规范 在任何一个大型应用中模块化是很常见的,与一些更传统的编程语言不同的是,JavaScript (ECMA-262版本)还不支持原生的模块化。 Javascript社区做了很多努力,在现有的运行环境中,实现”模块̶...

forum-20160919104018″>入门教程之列表渲染多层嵌套循环,目前官方的文档里,主要是一维数组列表渲染的案例,还是比较简单单一,给刚入门的童鞋还是无从入手的感觉。 <view wx:for="{{ite...

forum-20160919104018″>编辑器 我直接用 vscode(其它编辑器同理,预览还是用的微信开发工具),语法高亮将 wxml 设置成 html, wxss 设置成 css "files.associatio...

微信小程序下拉刷新上拉加载的两种实现方法,1、利用”onpulldownrefresh”和”onreachbottom”方法实现小程序下拉刷新上拉加载,2、在scroll-view里设定bin...

微信小程序跳转,共有三种形式,页面中使用navigator组件做页面链接形式路由跳转,js中可以使用wx.navigateto–保留当前页面,跳转到应用内的某个页面,wx.redirectto–关闭当前页面,跳转到应...

微信小程序的ajax数据请求,很多同学找不到api在哪个位置,这里单独把小程序的ajax请求给列出来,微信小程序的请求就是wx.request这个api,wx.request(一些对象参数),微信小程序不同于浏览器的ajax请求,可以直接跨...