
微信小程序 View:flex 布局实例
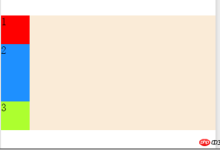
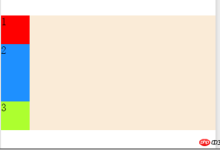
微信小程序 View 支持两种布局方式:Block 和 Flex 所有 view 默认都是 block 要使用 flex 布局的话需要显式的声明: display:flex; 登录后复制 下面就来介绍下微信小程序的 Flex 布局 先做一个...

微信小程序 View 支持两种布局方式:Block 和 Flex 所有 view 默认都是 block 要使用 flex 布局的话需要显式的声明: display:flex; 登录后复制 下面就来介绍下微信小程序的 Flex 布局 先做一个...

微信小程序的支付和微信公众号的支付是类似的,对比起来还比公众号支付简单了一些,我们只需要调用微信的统一下单接口获取prepay_id之后我们在调用微信的支付即可。 今天我们来封装一般node的支付接口!!! 首先调用统一下单接口我们需要知道...

测试手机为IPHONE6,开发者工具版本0.10.102800 微信小程序里的 非 h5 canvas有很多不一样的地方,以下把微信小程序的canvas叫做wxcanvas 下面全是我一点点测试出的干货,耐心看: 1.wxcanvas,不像...

微信小程序发布或泄露,在互联网圈被刷了屏。许多人高呼这是html5的又一大胜利,然而事实真的是这样的吗?随着更多细节的披露我们了解到微信小程序是...

最近在开发一款微信小程序的应用,我也是从零开始,在开发过程中遇到需要注意的地方做一个整理。 this作用域 这个在的时候可能会因为定义而不报错,从而调试起来很麻烦,所以要特别注意 onLoad: function () { var that...

开始关注微信小程序是从去年8月份开始,当时它还没这么“火”,而且当时我个人对其的发展也并不看好。 其一:是因为微信是第三方软件,把我的用户数据和...

这篇文章主要介绍了微信小程序 slider 详解及实例代码的相关资料,需要的朋友可以参考下 实现效果图: 滑动选择器 属性名 类型 默认值 说明 min Number 0 最小值 max Number 100 最大值 step Number...

这篇文章主要介绍了微信小程序 wxml、wxss 和js介绍及详解的相关资料,需要的朋友可以参考下 前几天折腾了下。然后列出一些实验结果,供大家参考。 使用开发工具模...

这篇文章主要介绍了微信小程序 选项卡的简单实例的相关资料,需要的朋友可以参考下 微信小程序 选项卡的简单实例 看下效果 代码: home.wxml <!--pages/home/home.wxml--> <view cla...

这篇文章主要介绍了微信小程序 支付功能(前端)的实现的相关资料,需要的朋友可以参考下 微信小程序 支付功能(前端)的实现 只提供微信小程序端代码: var app = getApp(); Page({ data: {}, onLoad: f...