
微信开发新增拖动组件--movableview介绍
小程序在520节日前夜,让程序员们又躁动了一把,更新了一些很诱人的功能,如内容转发api,ibeacon api,振动api,屏幕亮度调节api等,也增强了地图组件的功能。 此次的更新中,也新增了一个UI组件,它就是视图组件movable-...

小程序在520节日前夜,让程序员们又躁动了一把,更新了一些很诱人的功能,如内容转发api,ibeacon api,振动api,屏幕亮度调节api等,也增强了地图组件的功能。 此次的更新中,也新增了一个UI组件,它就是视图组件movable-...

编辑名片有两条路径,分为新增名片流程与修改名片流程。用户手填新增名片流程如下: 首先跳转到我们的新增名片页面 1 需要传递用户的当前 userId,wx.navigateTo 带值跳转。Manual 为 true 设置用户走的是新增路线。V...

用户有多张名片,需要左右切换查看,往下切换是菜单按钮。 这里需求两处滑动,用到了微信提供给我们的滑动组件 swiper,并且进行了嵌套使用,第一层是名片展示与菜单按钮的上下滑动, 第二层是名片展示的左右滑动(支持互相嵌套使用的,可以放心使用...

找到创建的 demo 文件夹,把项目导入到你的编辑器,这里使用的是sublime text编辑器。 这个时候需要根据自己的项目需求结构进行更改了,项目根目录下面是首页渲染的几个 tabBar 页面,以及 app 的一些配置文件,如名片盒项目...

微信应用号(小程序,「应用号」的新称呼)终于来了! 目前还处于内测阶段,微信只邀请了部分企业参与封测。想必大家都关心应用号的最终形态到底是什么样子?怎样将一个「服务号」改造成为「小程序」? 我们暂时以一款简单的第三方工具的实例,来演示一下开...

今天加了新干货!除了开发日志本身,还回答了一些朋友的问题。闲话不多说,先看下「名片盒」详情页的效果图: 备注下大致需求:顶部背后是轮播图,二维码按钮弹出模态框信息、点击微信栏、点击存入手机,地址栏需要地图展示,名片分享也是模态框指引。首先是...

实现分组开发与左滑功能先来看看今天的整体思路:进入分组管理页面–>点击新建分组新建进入到未分组页面基本操作进入到已建分组里面底部菜单栏操作–>从名片夹中添加进行操作。 理清完基本流程我们开始开发。首先整个...

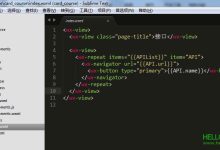
这篇文章主要介绍了微信小程序 页面传值详解的相关资料,需要的朋友可以参考下 微信小程序 页面传值详解 一. 跨页面传值. 1 . 用 navigator标签传值或 wx.navigator, 比如 这里将good_id=16 参数传入det...

这篇文章主要介绍了微信小程序 传值取值的几种方法总结的相关资料,这里对这几种方法进行了详解,并附示例代码,需要的朋友可以参考下 微信小程序 传值取值 小程序里常见的取值有以下几种,一个完整的项目写下来,用到的概率几乎是100%。 列表ind...

最近组里开发小程序,遇到了一个前端亘古不变的话题:页面刚开始使用路径传参解决,但是众所周知: 各浏览器HTTP Get请求URL最大长度并不相同,几类常用浏览器最大长度及超过最大长度后提交情况如下:IE6.0 :url最大长度2083个字符...