这篇文章主要介绍了微信小程序 五星评分的实现实例的相关资料,这里提供实现实例帮助大家实现改功能,需要的朋友可以参考下
微信小程序 五星评分
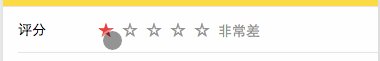
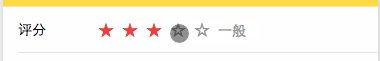
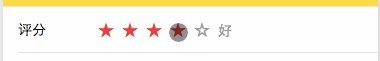
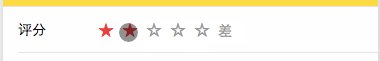
五星级评分效果:
<view>
<view class="zan-font-16 my-ib" bindtap="myStarChoose">
<block wx:for="{{starMap}}">
<text wx:if="{{star>=index+1}}" style="padding-right: .5em" class="zan-c-red" data-star="{{index+1}}"></text>
<text wx:if="{{star<index+1}}" style="padding-right: .5em" class="zan-c-gray-dark" data-star="{{index+1}}"></text>
</block>
</view>
<!---->
<text class="zan-c-gray-dark">{{starMap[star-1]}}</text>
</view>
登录后复制
这里的zan-font-16,zan-c-red,zan-c-gray-dark是ZanUI-WeApp的样式。
这里的my-ib只是将设置display为inline-block。
Page({
data: {
star: 0,
starMap: [
'非常差',
'差',
'一般',
'好',
'非常好',
],
},
myStarChoose(e) {
let star = parseInt(e.target.dataset.star) || 0;
this.setData({
star: star,
});
}
});
登录后复制
效果如图:

以上就是微信小程序之实现五星评分的示例的详细内容,更多请关注有卡有网。




